
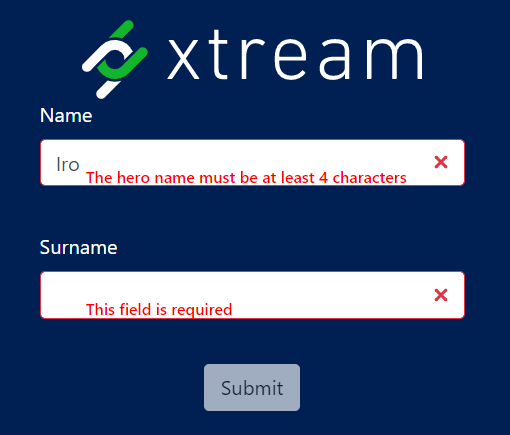
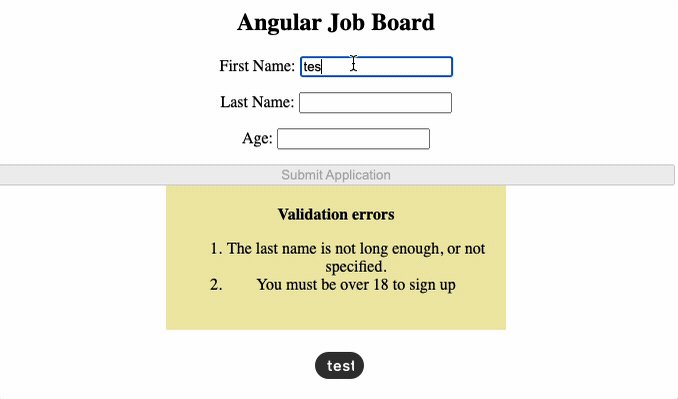
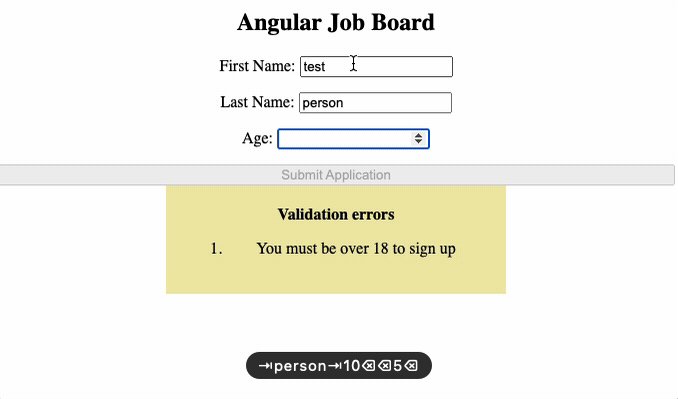
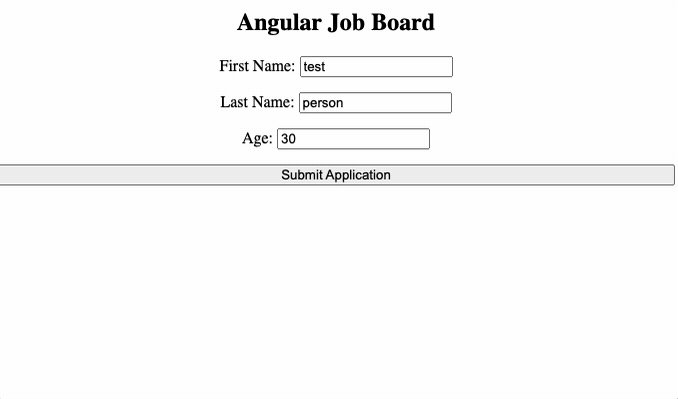
Creating a Reusable Display for Validation Errors and Scrolling to the First Error in Angular Forms | by AngularEnthusiast | The Startup | Medium

Creating a Reusable Display for Validation Errors and Scrolling to the First Error in Angular Forms | by AngularEnthusiast | The Startup | Medium

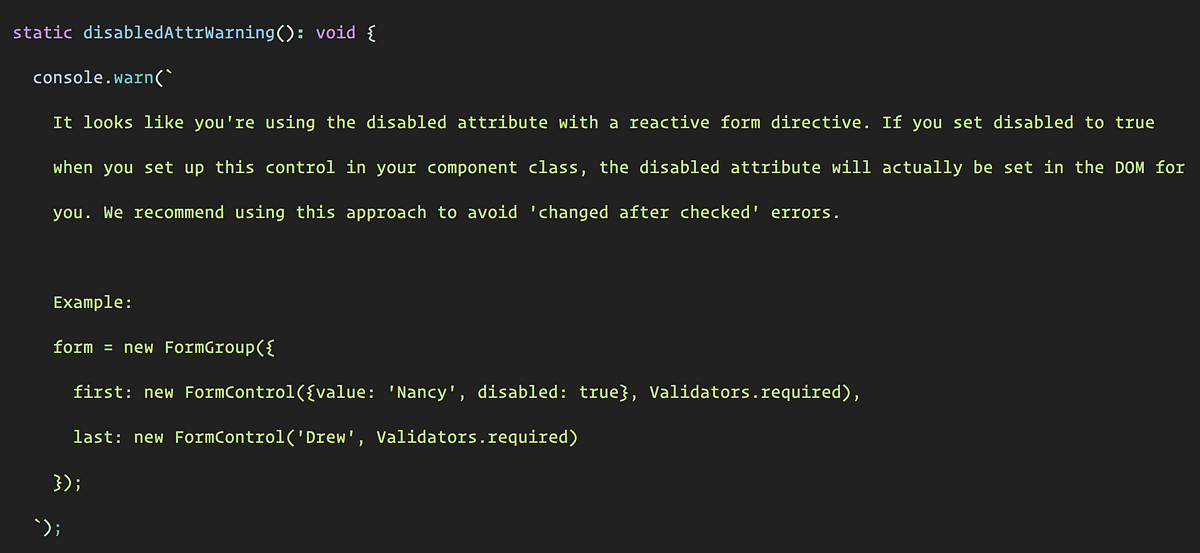
Disabling Form Controls When Working With Reactive Forms in Angular | by Netanel Basal | Netanel Basal

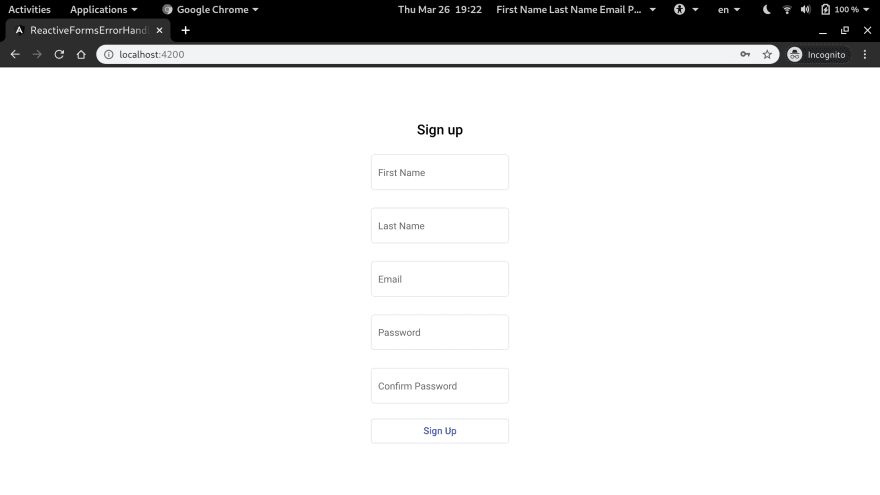
Step by Step Creating Password Match Validator in Angular | Cross Controls Validations in Angular - YouTube
Improve error message "No value accessor for form control with unspecified name attribute" to suggest what to do to fix the issue · Issue #43821 · angular/angular · GitHub